
StackEdit 4でも、StackEdit 5と同様Bloggerに記事を投稿する際に記事タイトル、公開状態、公開日時、ラベル(タグ)の指定が可能なことは過去の記事で紹介した。だが、StackEdit 4と5では”tags”で特定のラベルを指定した場合の挙動が異なるようだ。
該当するラベルの付いた記事を投稿する際は、Blogger側の編集ページからラベルを設定しなければならない。StackEditから該当するラベルを付けて投稿する方法があるかは不明だ。
半角スペースは区切りである
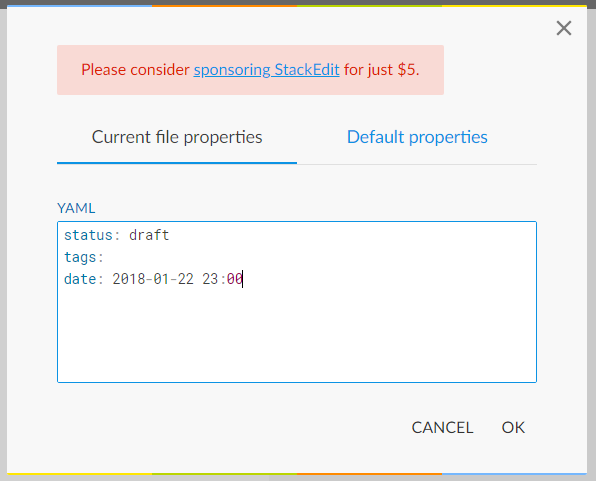
StackEditでは、”tags: “の後に記事に付けたいラベルを入力する。例えば、tags: American Truck Simulator,PCゲームといった具合だ。StackEdit 5なら、こう入力することで「American Truck Simulator」と「PCゲーム」の2つのラベルが付く。しかし、StackEdit 4では同じように入力しても異なるラベルが付いてしまう。
「PCゲーム」のラベルは正しく認識されるのだが、「American」「Truck」「Simulator」という3つのラベルも同時に付けられてしまうのだ。どうやら、StackEdit 4では”tags”プロパティ内の半角スペースを区切りだと認識してしまうらしい。
スペースをラベルに使える?
試しにダブルクォーテーションで括ってtags: "American Truck Simulator"とする方法も試してみたが、「”American」「Truck」「Simulator”」というおかしなラベルが付いただけだった。
回避できる手段はありそう
StackEditでは、特定の記号で文字列を囲むことによって強調やリンクなどを設定できる。おそらく、ラベルにおける半角スペースも区切りを示す特殊な記号として判断されているのだろう。だとすれば、スペースの前や後に何らかの記号を置くことで区切りではなく文字列の一部として半角スペースを認識させることもできるのではないだろうか。
新バージョンのStackEdit 5では起きなくなっている現象なのでさほど気にする必要はないが、StackEdit 5と4を併用しているユーザは両者の挙動が異なることを頭の片隅に入れておいても良いだろう。Bloggerでは関連記事の表示や記事の絞り込みにラベルを使用するので、正しくラベルが付かないと記事が孤立してアクセスしにくくなってしまう可能性がある。
もっとも、今回のように取り上げた作品のタイトルになっているなどの事情がなければスペースを含むラベルを記事に付けることは少ないと思われる。











0 件のコメント :
コメントを投稿