1月9日に登場した、StackEditの新バージョンStackEdit 5。細かな新機能が追加されて使いやすくなっているが、Google Photoと連携させることができないという致命的な問題も抱えていた。このStackEdit 5が、いつの間にか(おそらく1月21日に)Google Photoと連携可能になった。
旧バージョンのStackEdit 4は廃止が予告されているので、なるべく早く新バージョンに乗り換えるべきだろう。ショートカットの設定などが異なるので戸惑うこともあるが、現在のワークスペースをそのまま移行することができるようになっている。
1月22日追記
StackEdit 5でBloggerの既存記事を更新すると、公開日が上書きされてしまう。
1月22日現在、再びGoogle Photoとの連携がおかしくなっているようだ。既にアップロードされた画像を使用することはできるようだが、StackEditから画像をアップロードすることができなくなっている。またしばらくはStackEdit 4でブログを更新していく。
1月22日 22時30分 追記2
StackEdit 5からGoogle Photoに画像をアップロードすることができるようになっている。一時的な不具合だったのだろうか?
1月23日 9時 追記3
またしてもGoogle Photoに画像をアップロードできなくなった。
1月23日 14時30分 追記4
画像のアップロードが可能になった。不安定すぎる…。
StackEdit 5への移行
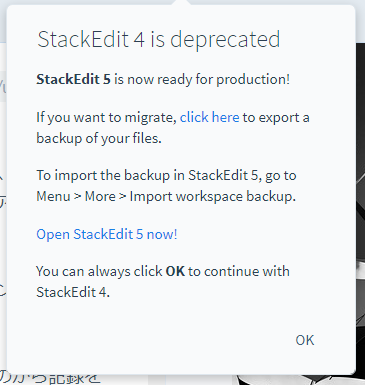
StackEdit 4にアクセスすると、廃止予定を示すメッセージが表示される。このメッセージに従えば、簡単にワークスペースを移行可能だ。
ワークスペースのローカルバックアップを作成
上記画像の"click here"とあるリンクをクリックすると、StackEdit 4に登録されている文書のバックアップファイル(JSON形式)がダウンロードされる。よほど大量のファイルを登録していなければ、さほど時間はかからないはずだ。
StackEdit 5を開く
"Open StackEdit 5 now!"のリンクをクリックするか、他の方法でStackEdit 5を開く。
ローカルバックアップを読み込む
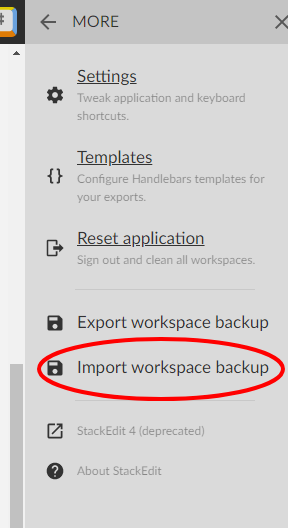
StackEdit 5の画面右上にある#ボタンを押し、メニューを開く。メニュー最下部の"More…"をクリックすると、上画像の追加項目が表示されるはずだ。
赤丸で囲った"Import workspace backup"をクリックし、さきほどダウンロードしたJSONファイルを選択すればStackEdit 5にワークスペースがインポートされる。
注意点
ローカルバックアップの読み込みが完了しても、特にメッセージなどは表示されない。何も起きないと思ってインポートを繰り返すと、同じファイルが重複して作成されてしまう。
StackEdit 4との違い
新バージョンになったStackEditだが、あらゆる面で旧バージョンよりも優れているというわけではない。過去の記事で挙げたボタン位置の変更やカウンタが常時表示されるようになったことの他にも、キーボードショートカットなどが変更されている。慣れの問題もあるが、使いにくくなっているような…。
マークダウン解釈の違い
StackEdit 4では、見出しを付ける場合に##大見出しのように#の後にスペースを入れない形で記入しても、## 大見出しのようにスペースを入れる形で記入しても見出しと解釈されていた。しかし、StackEdit 5ではスペースがないパターンをマークダウン記法として解釈しないようだ。
スペースを付けない書き方をしていたユーザは、注意すべきだろう。StackEdit 4で編集中だったファイルを新バージョンに移行した場合、正しくマークダウン記号が解釈されているかを確認した方が良いかもしれない。日本語入力時はスペースを打つのが面倒なので、やや使いにくくなってしまった。
ファイル管理機能がなくなった
StackEdit 4では、ファイルメニューに"Manage Documents"の項目があって複数ファイルの削除に対応できた。しかし、StackEdit 5にはこの項目がなくなっている。インポートを繰り返すなどで不要なファイルが増えてしまった場合、ワークスペースの掃除が面倒だ。
Blogger既存記事を再公開した場合の挙動が変わった
StackEdit 4でBloggerに公開済みの記事を編集した場合、公開(Publish)実行時に"Existing post ID (optional)"の欄に記事のポストIDを入力しておけば公開日を変更せずに記事内容を書き換えることができた。しかし、StackEdit 5で同じ操作をすると公開日が上書きされてしまう。
記事の内容を追記する場合は考え方次第なので問題ないが、誤字の修正などでも過去の記事が上に来てしまうので注意が必要かもしれない。YAML情報でステータスをドラフトにしている場合、再度下書き状態にもなる。URLは変わらないが、記事が新たに投稿された場合と同様の挙動になるようだ。
投稿日時を維持する方法
"File properties"を変更して投稿日を指定している場合は変更されない。最初から公開日時を指定した記事であれば、この変更の影響を受けないということだ。日時指定を行っていない記事の場合は少々面倒だが、初めて公開した日時をBlogger上で確認してStackEditの方に入力すれば公開日時を維持できることになる。
StackEdit 4を使うという手もあるが…過去の記事を修正することがしばしばあるのでこの変更は影響が大きい。いっそ、公開日時は最終更新時刻を示すものだと割り切ったほうが良いかもしれない。
キーボードショートカットの変更
独自に設定を変更することも可能なので大きな問題ではないが、StackEdit 4で頻繁に使っていたショートカットの一部が変更されている。
- 画像の挿入
Ctrl + GからCtrl + Shift + Gに変更。Ctrl + Gは置換機能になっている。
置換はCtrl + Alt + Fでも可能なので、変更しても良いかもしれない。 - ハイパーリンクの挿入
Ctrl + LからCtrl + Shift + Lに変更。Ctrl + Lは使われていないようだ。
Google Photoとの連携が不完全?
1月21日にはGoogle Photoとの連携が可能になったが、まだ動作が怪しい。StackEdit 5から直接Google Photoに画像をアップロードした場合、参照できないPicasawebのリンクが挿入されてしまう。あらかじめアップロードしたファイルならば問題なく動作する。
HTMLからマークダウンへのコンバート機能がない
場所が変更されただけの可能性もあるが、HTMLからマークダウンにコンバートする機能を見つけられていない。Bloggerの記事をHTMLでコピーしてマークダウンに変換できなくなったので、StackEdit以外で作成した記事をStackEditで編集する場合にはやや視認性が落ちてしまった。
目次(Table of Contents)機能の強化
悪いところばかりでもない。StackEdit 5では、文書の見出しから自動作成される目次を使って該当箇所にジャンプができるようになった。旧バージョンでは単に見出しの一覧が見られるだけだったので、長文ファイルの編集は快適になったと言えるだろう。
YAMLによるファイル情報の追加が簡単に
StackEdit 4でも可能だったようだが、使い方が分かりにくかったYAMLによるファイル情報の追加が簡単になった。方法はこちらの記事にまとめている。
これにより、「記事を下書き状態でBloggerに投稿する」「ラベルを付ける」といったことが行いやすくなった。BloggerのブログエディタとしてStackEditを使うユーザには嬉しいアップデートだ。とりあえず下書きで投稿して、Blogger側でプレビューを確認するのが良いだろう。
StackEdit 4から引き継いだ負の遺産
StackEdit 4のバグと使いにくい部分の記事で紹介した良くないところも、新バージョンに引き継がれてしまっているようだ。
バグ
一度だけだが、文書の新規作成が行えなくなるという現象がStackEdit 5でも発生した。解消法も、同じくブラウザのリロードである。
見た目が変わる
StackEdit 5でも、インラインフレームに対して"frameborder"属性を指定することができない。よって、Steamの埋め込みウィジェットやYouTube動画の埋め込みタグをStackEditでペーストするとBloggerに投稿したときにフレームの枠が表示されてしまう。
ひとまず移行完了
まだ使い慣れていないのでStackEdit 4の方が良かったと感じるところもあるが、にたすちゃんがブログ更新に使うツールはこの記事からStackEdit 5に移行する。ショートカットキーの変更などを行っていけば、使いやすくなるはずだ。













0 件のコメント :
コメントを投稿