StackEditは、Bloggerに記事を投稿することもできるマークダウンエディタだ。ブログライティング用のエディタではないためブログの記事タイトル、タグ、投稿日付、ラベル(タグ)といった情報をグラフィカルに指定する機能は持っていない。しかし、YAMLと呼ばれる形式でファイルの情報を指定してあげればこうした情報を含む記事を投稿することが可能だ。
この記事では、最新のStackEdit 5と旧バージョンであるStackEdit 4で記事のプロパティを追加する方法を紹介する。
StackEdit 5で記事のプロパティを指定する
StackEdit 5では、旧バージョンよりもやや分かりやすい形でファイルのプロパティを指定できるようになっている。
メニューから"File properties"を開く
まず画面右上のボタンを押してメニューを開き、中段にある"File properties"を選択する。すると、冒頭にある画像のようなウインドウが表示されるはずだ。
ファイルのプロパティを指定する
ここがファイル個別のプロパティをYAML形式で指定する画面となっている。タブを切り替えるとデフォルトの設定を見られる(コピーすることもできる)ため、参考にすると良いだろう。
Bloggerに投稿する場合、この画面で指定できる項目は
- 記事のタイトル
- 公開状態
- 公開日時
- ラベル(タグ)
である。他にもあるのかもしれないが、このブログでは利用していないため確認できていない。
指定方法
title: 記事タイトル
status: 公開状態("draft"にすると下書き状態になる)
date: YYYY-MM-DD HH:MM(秒は省略できる)
tags: ラベル名1,ラベル名2
といった形で指定する。ラベル名や記事タイトルが日本語でも問題はないが、:(コロン)の後に半角スペースが必要になるようだ。各項目を指定しない場合はファイル名が記事タイトルに入り、公開日時に現在時刻の入った記事がラベルなしで公開される。
StackEdit 4で記事のプロパティを指定する
StackEdit 5はまだ不安定なため、StackEdit 4を使い続けるというユーザも多いだろう。実際、にたすちゃんも併用している状態だ。StackEdit 4でもYAMLでファイルプロパティの指定ができる。
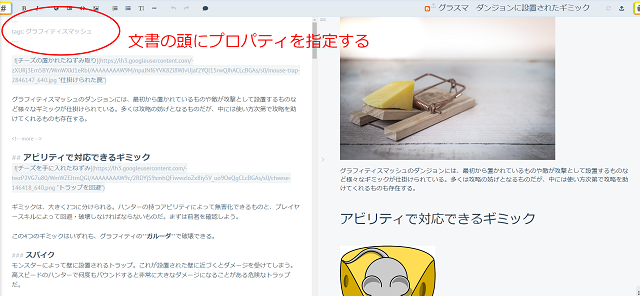
ただし、指定する場所が異なっている。StackEdit 4では、文書の冒頭に「—(半角ハイフン)」で囲った領域を作り、そこでプロパティを指定するのだ。
指定方法
---
title: 記事タイトル
published: 公開状態(falseで非公開?)
date: YYYY-MM-LL HH:MM
tags: ラベル名1,ラベル名2
---
といった形になる。StackEdit 5で使用可能な"status: draft"の指定は効かないようだ。
StackEditとBloggerの連携
この方法でプロパティを指定すればStackEdit 5で記事の公開日時を変えることなく公開済みの記事を再編集することも、StackEditで書いた記事のプレビューをBloggerで確認してから公開することもできる。
Bloggerの記事投稿にStackEditを使うつもりなら、使いこなしたい機能だ。とりあえず"status: draft"にしてプレビューを確認するだけでも誤字は減らせるだろう。













0 件のコメント :
コメントを投稿